Для підключення форм з сайту розробленого на Wordpress необхідно пройти 4 кроки.
КРОК 1: Створити інтеграцію з Wordpress на стороні LeadBox. Для цього необхідно:
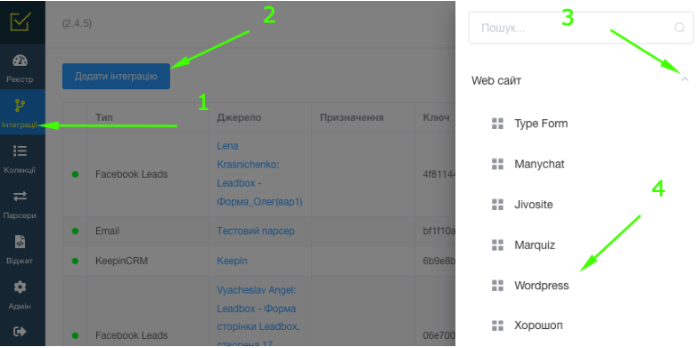
- Зайдіть в розділ інтеграції
- Натисніть “Додати інтеграцію”
- З переліку інтеграцій, що з’явився, обираєте “Web сайт” і натискаєте на Wordpress
- Прописуєте назву інтеграції (так щоб потім зрозуміти, що є що з підключених інтеграцій)

КРОК 2: Підключення LeadBox на стороні Wordpress:
Після того, як ви створили інтеграцію у вас відкрилася сторінка налаштувань і під назвою ви бачите webhook. Його необхідно підключити у всі форми на вашому сайті.
Якщо у вас є програміст, який займається сайтом, то передаєте йому інструкцію, що вказан нижче:
Метод передачі даних: POST
Формат даних: JSON
Приклад передачі даних:
{
“name”: “Іван”,
“phone”: “(099) 123-45-67”,
“email”: “test@gmail.com”,
“order_number”: “2345”,
“utm_source”: “google”,
“utm_medium”: “cpc”
}
Якщо у вас немає такого програміста і ви самостійно працюєте із сайтом, то давайте розберемо на прикладі Contact Form 7 у Wordpress.
1) Авторизуйтесь в адмінці сайту та зайдіть в налаштування форми.
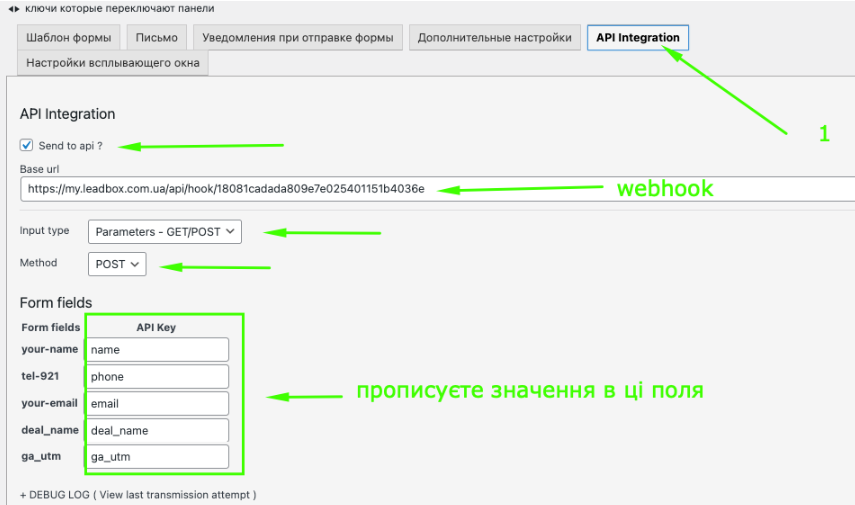
2) Оберіть пункт API Integration і проставте в ньому webhook, перевірте метод передачі даних (має бути такий як на скріні) та проставте значення полів форми:

Відповідно поле, яке передає ім’я повинно мати значення - name;
телефон - phone;
пошту - email.
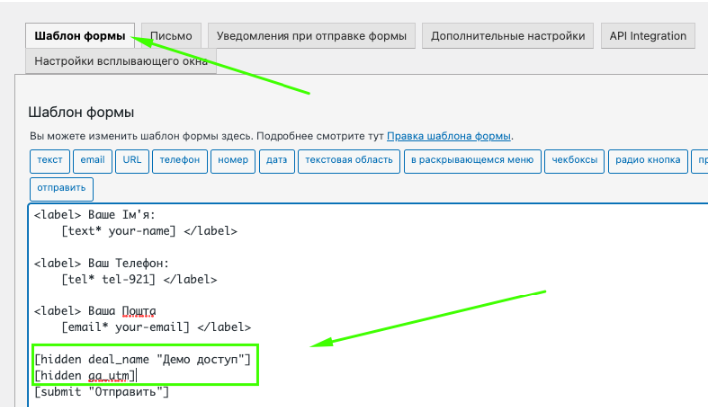
Для створення скритих полів заходите у вкладку “Шаблон форми” та додаєте всі необхідні поля у такому форматі: [hidden параметр “значення параметру”]
Обов’язково кожне поле з нової строчки і у [ ]
[hidden deal_name "Демо доступ"] → далі зможу передати в поле CRM саме значення “Демо доступ”
[hidden ga_utm] → значення параметру не потрібно тут.

Якщо ви все вірно додали, то у вкладці API Integration у вас з’явилися додаткові поля, яких раніше не було і ви тепер в них теж можете поставити відповідні API Key за прикладом з попереднього скріншота.
КРОК 3: Встановити скрипт додатку на сайті
Для заповнення поля з параметром ga_utm вам потрібно встановити через Google tag manager скрипт додатку LeadBox.
Для цього:
→ Заходимо в Google Tag Manager
→ Обираємо “Новий тег” на сторінці Огляд
→ Натискаємо на олівець у блоці конфігурація тегу
→ Обираємо тип тегу “Користувацький HTML”
→ В поле HTML вставляємо скрипт LeadBox
(function() { var s = document.createElement('script'); s.type = 'text/javascript'; s.charset = 'utf-8'; s.async = true; s.src = '//widget.leadbox.com.ua/[G-XXXXXXXXXX]'; var ss = document.getElementsByTagName('script')[0]; ss.parentNode.insertBefore(s, ss);} )();
В якому замість "[G-XXXXXXXXXX]" - прописуєте свій GA4 Measurement ID
→ В тригерах обираємо All pages
→ Зберігаємо із зрозумілою вам назвою
→ Відправляємо на "публікацію"
КРОК 4: Налаштування інтеграції з Wordpress на стороні LeadBox
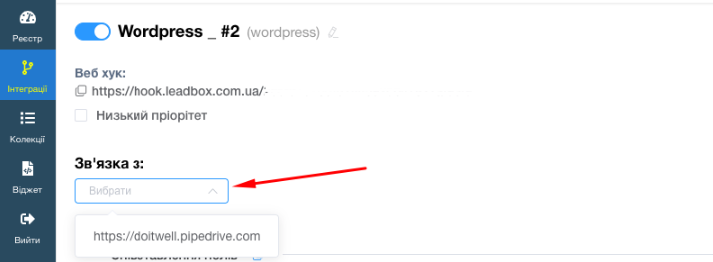
Після того, як ви створили інтеграцію у вас відкрилася сторінка налаштувань. Для налаштування проходимо почергово всі пункти на сторінці, що відкрилась.
- Обираємо CRM, в яку будуть передаватися заявки, для цього натискаємо на поле “Зв’язка з” і обираємо потрібну CRM

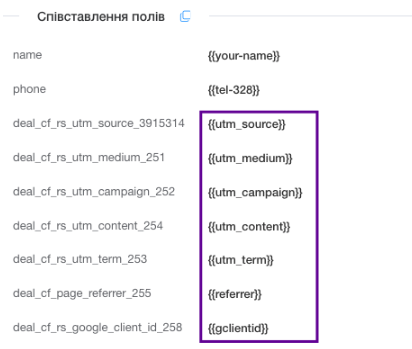
- Співставлення полів.
В блоці співставлення полів колонка зліва відповідає за вибір полів у CRM, які будуть заповнюватись. А колонка справа - за дані отримані з форми сайту.
Дані, які вносимо в колонку справа (дані, отримані від Wordpress форм) забираємо з першої тестової заявки, яка надійшла з сайту в LeadBox у розділ Реєстр. Для цього відкриваєте в Реєстрі дані такої заявки та перемикаєте відображення на JSON parser.

Де {{referrer}} - це сторінка сайту, на якій було заповнено форму.
{{gclientid}} - Google Client ID
- Список відповідальних - налаштування для розподілення лідів саме з цього джерела між різними менеджерами. Для налаштування обираєте заздалегідь створену колекцію менеджерів.
- Правила інтеграції.
В стандартному налаштуванні LeadBox перевіряє наявність в CRM контакту та активної угоди до нього. Якщо такі є - оновлює дані активної угоди і ставить задачу на відповідального, якщо таких немає, то створює або тільки угоду до існуючого контакту, або і контакт і угоду.
Якщо такий формат підходить, то даний розділ не варто змінювати, але якщо необхідний інший алгоритм то можете поставити відповідні галочки:
- Заборонити створювати угоду в будь якому випадку - не буде створювати угоду, якщо немає ні контакту, ні угоди в CRM. Тільки оновить дані в існуючих угодах / контакті
- Заборонити створювати задачу на повторну угоду - використовується для інтеграцій, які мають оновлювати дані в існуючих угодах / контактах, наприклад для інтеграції з коллтеркінг Бінотел або даними з автообзвонів. Виключає створення будь яких задач на повторні замовлення клієнтів.
- Оновити всі поля / Оновити тільки пусті поля - відповідно або оновить в контакті та уже існуючий активній угоді поля відповідно до тих, що передасть із даної лід-форми / або оновить тільки ті поля, які були пусті (наприклад Джерело або email)
Інформація про особливості вибору правил інтеграції для передачі даних в KeepinCRM - тут
- Cтандартизація номера.
Активуєте її тільки у випадку, коли розумієте, що ті хто заповнюватимуть форму будуть представниками однієї країни, тож код країни та довжина номеру відповідно будуть однаковими у них.
Після активації вводите відповідні значення: телефонний код країни, довжину номеру та певний приклад номеру і дивитесь на результат обробки прикладу.
Якщо у вас можуть бути користувачі з різних країни на сайті, краще робити під них різні сторінки або ж не вмикати стандартизацію номеру.